Learning a language at school was always a high priority for many of us growing up, however now there is a need to learn a language of a different kind. Learning a computer programming language can benefit children in many ways, for one it teaches them to think logically and resolve puzzles. Not to mention it sets them in good stead for a possible career choice in later life.
The “Hour of Code” programme is a global initiative to encourage people to learn to code, whilst traditionally run over a week in December each year it also focusses on the year-round benefits of bit sized learning. There are many resources available for the initiative and a wider level of great websites and apps available which make it not only easy but also fun to learn. Learning the concepts behind coding in a fun and easy to digest way can only benefit not only kids but also those young at heart adults too, we take a look at some of the great offerings out there.
Code.org
The really neat thing about Code.org is the way it has structured the lessons, you go from really basic concepts all the way up to creating a programme that uses functions and other typical coding techniques.
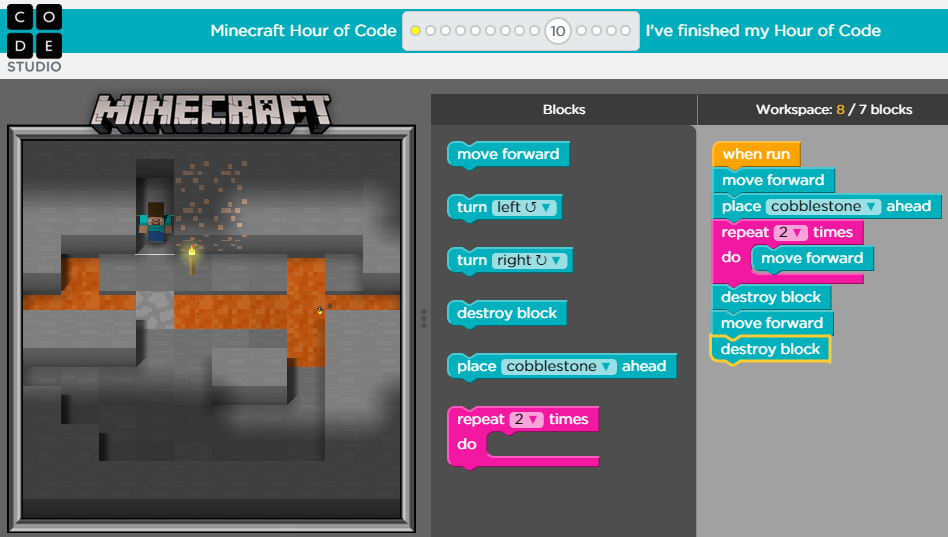
 Their “Hour of Code” sessions are in many cases tied to the TV shows and games the kids love such as Minecraft, Star Wars, Disney Infinity and yes even Frozen. Letting the kids loose on writing their own programme to move Elsa around in set staged puzzles allows them to gain a real sense of achievement whilst keeping them interested with their favourite characters.
Their “Hour of Code” sessions are in many cases tied to the TV shows and games the kids love such as Minecraft, Star Wars, Disney Infinity and yes even Frozen. Letting the kids loose on writing their own programme to move Elsa around in set staged puzzles allows them to gain a real sense of achievement whilst keeping them interested with their favourite characters.
Perfectly packaged into small enough nuggets so as not to get boring and with each set completion there’s a certificate and in many cases the kids can even share the games they made.
At the higher level there is the ability to login to the App Lab where kids 13+ can begin creating apps with Javascript and take the concepts they learned in early modules into real coding examples.
Scratch
In a similar fashion Scratch delivers a object orientated concept to it. Dragging and drop set pieces to enable actions and build your application.
The primary difference is however the lack of guidance in terms of lessons, whilst there are tutorials it doesn’t have the same feeling of gradual learning as Code.org. There is however room for greater creativity with the ability to upload your own graphics and use them within your programme.
Many schools tend to veer towards Scratch as it allows them to create the lessons themselves and perhaps that is it’s greatest asset, the freedom to do what you want including teachers building custom lessons from the tool.
Not forgetting ScratchJr which is designed for younger children and primarily for use on tablets.
Other notables
Other services including Hopscotch, Kodable & Tynker are all also work a look. Some are free, some have a small charge such as Tynker. However we were especially impressed with the parental controls around Tynker and their Minecraft based lessons as they seem to offer a high level of integration, again keeping kids interested and giving real reasons to learn to code.
Summary
Code.org is a great starting point, with no costs involved it encourages self learning and with the character driven bite size lessons the kids love it (Not to mention some of us adults).
Coding shouldn’t necessarily rely on teachers for kids to learn, they need to get interested in it and hooked from an early age and that means finding ways to get them excited about using it and for us Code.org is that way.
As they progress too there are higher level Javascript lessons, that being said services such as Tynker and Scratch all have their own take on the drag and drop coding system. Now is the time to get your kid involves in learning to code, with no barriers and plenty of options out there you have no reason not to.
